| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- Micro Feature
- SwiftLint
- rethrows
- Run Script
- Prod
- Modular Architecture
- Architecture
- SPM
- 4.0.0
- Tuist 모듈화
- Tuist
- Swift
- swiftwasm
- 모듈화
- SwifWeb
- wasm
- 아키텍쳐
- Swift Package Manager
- Dependencies.swift
- XCConfig
- Publish
- Stencil
- Module
- 메모리 구조
- uFeature
- dependencies
- ios
- tuist 4
- Build Phase
- Swift-Web
- Today
- Total
baegteun - iOS
Tuist 사용법 - 5. Plugin 본문
이 글은 Tuist 버전 3.9.0 기준으로 작성되었습니다.
Plugin?
Tuist의 Plugin은 Tuist 기능을 확장하는 데 사용합니다.
Plugin 사용법
Tuist에서 Plugin을 사용하기 위해서는 Config.swift에서 Plugin을 정의해야 합니다. 이때 Plugin은 Local 또는 Remote(Git)에서 가져올 수 있습니다.
가져온 Plugin은 import해서 안의 코드를 사용할 수 있습니다.
let config = Config(
plugins: [
]
)Local
Local에서 Plugin을 가져오려면 Path를 지정해서 가져올 수 있습니다. 아래와 같이 가져올 수 있습니다.
import ProjectDescription
let config = Config(
plugins: [
.local(path: .relativeToRoot("Plugins/MyPlugin"))
]
)Remote
Remote에서 가져오려면 url과 tag 또는 sha(commit)으로 가져올 수 있습니다.
import ProjectDescription
let config = Config(
plugins: [
.git(url: "https://url/to/TuistPlugin", tag: "1.0.0")
]
)Plugin 생성
Root에서 mkdir Plugins으로 Plugins 디렉토리를 만듭니다. 그리고 그 안에 만들 플러그인의 이름으로 디렉토리를 만듭니다. 저는 MyPlugin 으로 하겠습니다. 그리고 touch Plugins/MyPlugin/Plugin.swift 그리고 tuist edit으로 Xcode를 열어줍니다.
그러면 원래는 Manifests 프로젝트 하나만 보였던게 Plugins 프로젝트가 하나 더 보일겁니다.

그리고 Plugins/Plugins/Plugins/MyPlugin/Plguin.swift 파일을 열어줍니다. 그리고 안에 플러그인을 만들어줍니다.
import ProjectDescription
let myPlugin = Plugin(name: "MyPlugin")그리고 Plugins/Plugins/Plugins/MyPlugin 아래에 ProjectDescriptionHelpers 폴더를 만들어줍니다. 이 폴더안에 추가할 기능을 가진 소스코드를 넣어주시면 Manefests에서 import 해서 사용할 수 있습니다.
저는 디펜던시를 관리하는 extension 코드들을 넣었습니다.

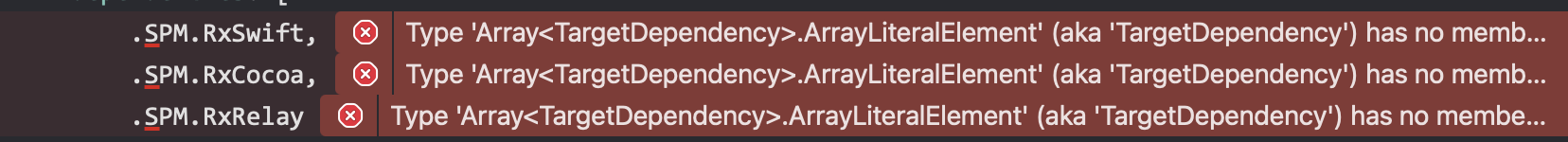
그러면 기존의 이 디펜던시를 가져다 쓰던 코드가 오류가 날겁니다.

여기서 import MyPlugin를 하면 오류들이 사라지는걸 볼 수 있을겁니다.

References By
https://docs.tuist.io/plugins/using-plugins
https://docs.tuist.io/plugins/creating-plugins/
https://minsone.github.io/mac/ios/ios-project-generate-with-tuist-4
'Tuist' 카테고리의 다른 글
| Tuist 사용법 - 7. Configuration + XCConfig (11) | 2022.12.27 |
|---|---|
| Tuist 사용법 - 6. 버전 고정 (0) | 2022.09.19 |
| Tuist 사용법 - 4. Script (5) | 2022.08.20 |
| Tuist 사용법 - 3. extension (2) | 2022.08.19 |
| Tuist 사용법 - 2. 외부 의존성 (0) | 2022.08.17 |



