| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- SPM
- Micro Feature
- Prod
- SwifWeb
- dependencies
- Swift-Web
- ios
- 모듈화
- Publish
- SwiftLint
- Swift Package Manager
- swiftwasm
- Modular Architecture
- Architecture
- wasm
- Dependencies.swift
- 아키텍쳐
- Swift
- Module
- Run Script
- Tuist 모듈화
- Stencil
- XCConfig
- 4.0.0
- Tuist
- 메모리 구조
- uFeature
- rethrows
- tuist 4
- Build Phase
- Today
- Total
baegteun - iOS
Tuist 사용법 - 2. 외부 의존성 본문
이 글은 Tuist 버전 3.9.0 기준으로 작성되었습니다.
외부 의존성 관리 방법
Tuist에서 지원하는 외부 의존성을 가져와서 쓰는 방법은
- Xcode의 native Swift Package Manager
- Tuist의 Swift Package Manager
- Tuist의 Carthage
- Framework(xcframework)
가 메이저한 방법들입니다.
Xcode native Swift Package Manager
Xcode에서 다룰 수 있는 그 SPM입니다.

원래는 3 버전으로 업데이트하면서 deprecated되었으나, Tuist 3.9.0으로 릴리즈할 때 deprecated가 해제되었습니다.
사용법
packages에 패키지를 등록하고 dependencies에 의존성을 등록합니다.
import ProjectDescription
import ProjectDescriptionHelpers
let project = Project.makeModule(
name: "ThirdPartyLib",
product: .framework,
packages: [
.remote(
url: "https://github.com/ReactiveX/RxSwift.git",
requirement: .upToNextMajor(from: "6.5.0")
)
],
dependencies: [
.package(product: "RxSwift"),
.package(product: "RxCocoa")
]
)package는 remote와 local 두 종류가 있습니다.
local은 경로를 입력해서 package를 등록하면 되고, remote는 url과 requirement를 받습니다. url은 SPM을 지원하는 레포의 Remote Git url을 넣어주시면 되고 requirement는 버전 정보입니다.

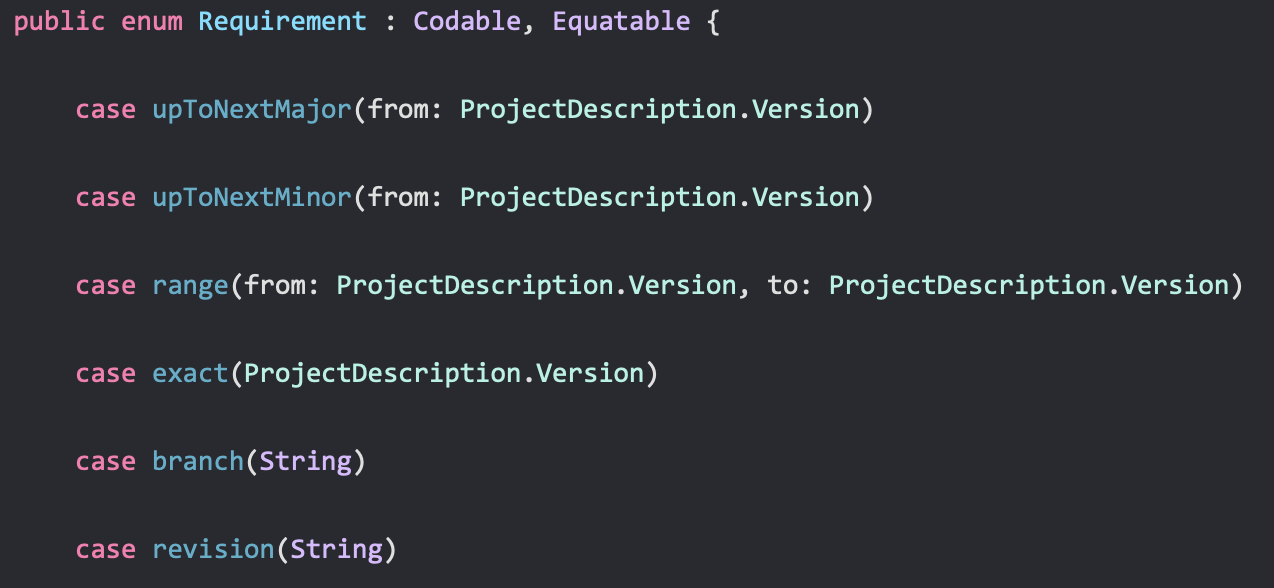
6종류가 있습니다.
버전 넘버링의 경우 {Major}.{Minor}.{Patch} 입니다.
- upToNextMajor(from: ProjectDescription.Version) : {Major}.0.0 부터 {Major+1}.0.0 이전까지의 버전을 사용합니다. (6.0.0 ~ 7.0.0)
- upToNextMinor(from: ProjectDescription.Version) : {Major}.{Minor}.0 부터 {Major}.{Minor+1}.0 이전 까지의 버전을 사용합니다. (6.0.0 ~ 6.1.0)
- range(from: ProjectDescription.Version, to: ProjectDescription.Version) : from부터 to 까지의 버전을 사용합니다.
- exact(ProjectDescription.Version) : 특정 버전을 사용합니다.
- branch(String) : 특정 브랜치를 기준으로 Package를 가져와 사용합니다.
- revision(String) : 특정 커밋을 기준으로 Package를 가져와 사용합니다.
dependencies에 가져올 package의 이름을 입력해서 씁니다.
.package(product: "RxSwift"),
.package(product: "RxCocoa")이렇게 등록한 dependency는 tuist generate를 할 때 resolve되고 프로젝트에 추가됩니다.
Tuist의 Swift Package Manager
Tuist의 Dependencies에서 SwiftPackageManager를 사용하는 방법입니다. Xcode의 SPM은 Package를 직접 사용하는데, Tuist는 Package를 resolve하고 framework로 구성해서 쓰는 방식입니다.
Dependencies의 SPM에 Package를 추가(Local 또는 Remote) 하고 dependencies에서 .external로 등록합니다.
사용법
Tuist/Dependencies.swift 에 파일이 위치 해 있어야 작동합니다.
// Dependencies.swift
import ProjectDescription
import ProjectDescriptionHelpers
let dependencies = Dependencies(
carthage: [],
swiftPackageManager: [
.remote(
url: "https://github.com/ReactiveX/RxSwift.git",
requirement: .upToNextMajor(from: "6.5.0")
)
],
platforms: [.iOS]
)// Project.swift
import ProjectDescription
import ProjectDescriptionHelpers
let project = Project.makeModule(
name: "ThirdPartyLib",
product: .framework,
packages: [],
dependencies: [
.external(name: "RxSwift"),
.external(name: "RxCocoa")
]
)Dependencies.swift를 사용한 경우 tuist fetch를 해줘야 Package들을 resolve 합니다.tuist fetch를 한 이후에 tuist generate를 해야 dependency가 정상적으로 들어갑니다.
Swift Package Manager방법을 할 경우
init(
_ packages: [ProjectDescription.Package],
productTypes: [String : ProjectDescription.Product] = [:],
baseSettings: ProjectDescription.Settings = .settings(),
targetSettings: [String : ProjectDescription.SettingsDictionary] = [:],
projectOptions: [String : ProjectDescription.Project.Options] = [:]
)로 더 옵션이 있습니다.
productTypes같은 경우, SPM은 기본적으로 static으로 패키지들을 가져오는데 이 패키지들의 productType을 바꿀 때 사용할 수 있습니다.
...
productTypes: [
"Alamofire": .framework
]
...위와 같은 느낌으로 (패키지명): (productType) 으로 할 수 있습니다.
baseSettings은 SPM으로 생성된 타겟들에 추가될 Base설정이 되겠습니다.
targetSettings는 타겟에 추가될 설정들, projectOptions도 Project의 옵션 설정을 하는 것입니다.
Tuist의 Carthage
2번째 방법인 Tuist의 SPM과 거의 비슷합니다 SPM이 Carthage로 바뀐거라고 보시면 됩니다. 단 Carthage가 설치되어있어야 합니다.
사용법
사용법은 위의 방법과 거의 비슷합니다. Carthage는 .git, .github, .binary 3가지 방법으로 가져올 수 있습니다.
// Dependencies.swift
import ProjectDescription
import ProjectDescriptionHelpers
let dependencies = Dependencies(
carthage: [
.github(
path: "https://github.com/ReactiveX/RxSwift.git",
requirement: .upToNext("6.5.0")
)
],
swiftPackageManager: [],
platforms: [.iOS]
)// Project.swift
import ProjectDescription
import ProjectDescriptionHelpers
let project = Project.makeModule(
name: "ThirdPartyLib",
product: .framework,
packages: [],
dependencies: [
.external(name: "RxSwift"),
.external(name: "RxCocoa")
]
)주의사항
카르타고같은 경우 Dependencies.swift에 카르타고 디펜던시를 수정하면 tuist fetch -u 로 해야 수정사항이 반영됩니다. 안그러면 갱신 전 최신 Cartfile를 기준으로 작업하던거 같더군요.. 필자는 이거에 당해서 Tuist 소스코드를 뜯어보고 알았습니다..
Framework(xcframework)
로컬의 프레임워크를 직접 참조하여 의존성을 추가하는 방식입니다.
사용법
// Project.swift
import ProjectDescription
import ProjectDescriptionHelpers
let project = Project.makeModule(
name: "ThirdPartyLib",
product: .framework,
packages: [],
dependencies: [
.framework(path: .relativeToRoot("Frameworks/RxSwift.framework"))
]
)Reference By
https://okanghoon.medium.com/tuist-로-외부-의존성-관리하기-85609e70133c
'Tuist' 카테고리의 다른 글
| Tuist 사용법 - 6. 버전 고정 (0) | 2022.09.19 |
|---|---|
| Tuist 사용법 - 5. Plugin (0) | 2022.08.28 |
| Tuist 사용법 - 4. Script (5) | 2022.08.20 |
| Tuist 사용법 - 3. extension (2) | 2022.08.19 |
| Tuist 사용법 - 1. 이론 및 샘플 예제 (10) | 2022.08.15 |



