| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- tuist 4
- Tuist 모듈화
- Swift
- ios
- Prod
- Swift Package Manager
- wasm
- Build Phase
- Micro Feature
- 모듈화
- rethrows
- Dependencies.swift
- Swift-Web
- Modular Architecture
- uFeature
- dependencies
- Architecture
- XCConfig
- Stencil
- swiftwasm
- Module
- 메모리 구조
- Publish
- Tuist
- 4.0.0
- SwiftLint
- Run Script
- SwifWeb
- SPM
- 아키텍쳐
- Today
- Total
baegteun - iOS
Tuist 사용법 - 9. Micro Feature, uFeature(The Modular Architecture, TMA)로 확장성 높이기 본문
Tuist 사용법 - 9. Micro Feature, uFeature(The Modular Architecture, TMA)로 확장성 높이기
baegteun 2023. 4. 3. 10:33이 글은 Tuist 버전 3.17.0 기준으로 작성되었습니다.
2024년 5월 21일
MicroFeatures 아키텍쳐가 The Modular Architecture로 rename 되었습니다.
document - https://docs.tuist.io/guide/scale/tma-architecture
The Modular Architecture (TMA) | Tuist
docs.tuist.io
PR - https://github.com/tuist/tuist/pull/6305
Micro Feature?
Micro Feature는 확장을 가능하게 하고, 빌드 및 테스트 주기를 최적화하며, 팀의 모범 사례를 보장하기 위해 Apple OS 애플리케이션을 구성하는 아키텍처 접근 방식입니다.
핵심 아이디어는 명확하고 간결한 API를 사용하여 상호 연결된 독립적인 기능을 구축하여 앱을 빌드하는 것입니다.
앱에는 여러 기능이 들어갈 수 있습니다. 로그인, 회원가입, 검색 등등 기능들이 모여서 사용자가 앱을 사용할 수 있게 합니다.
Micro Feature는 이런 작은 기능을 분리하고, 기본적으로 구현체를 interface 뒤에 숨긴 DIP의 형태를 띠게 됩니다.
각 feature는 블록이라 생각할 수 있습니다. 각 블록은 각자의 특정한 용도에만 사용되고 이 블록을 결합하면 온전한 기능을 갖춘 실제 앱이 구축되는 방식이라 생각할 수 있습니다.
What?
Micro Feature는
- Interface
- Source
- Testing
- Tests
- Example
로 5개의 타겟으로 조합됩니다.
각 Target에 대한 자세한 설명은
- Interface : 해당 feature의 공개 interface랑 model이 포함된 Target입니다.
- Source : 해당 feature의 공개 interface의 구현체가 포함된 Target입니다.
- Tests : 해당 feature의 Unit Test, Integration Test등이 포함된 Target입니다.
- Testing : Test나 Example에 사용할 수 있는 해당 feature의 테스트 더블 객체 등이 포함된 Target입니다.
- Example : 해당 feature의 예제 앱을 만들어놓을 수 있는 Target입니다. 개발자가 특정 조건 (화면 사이즈, 언어) 등의 기능을 시험하기 위한 용도로도 사용합니다.
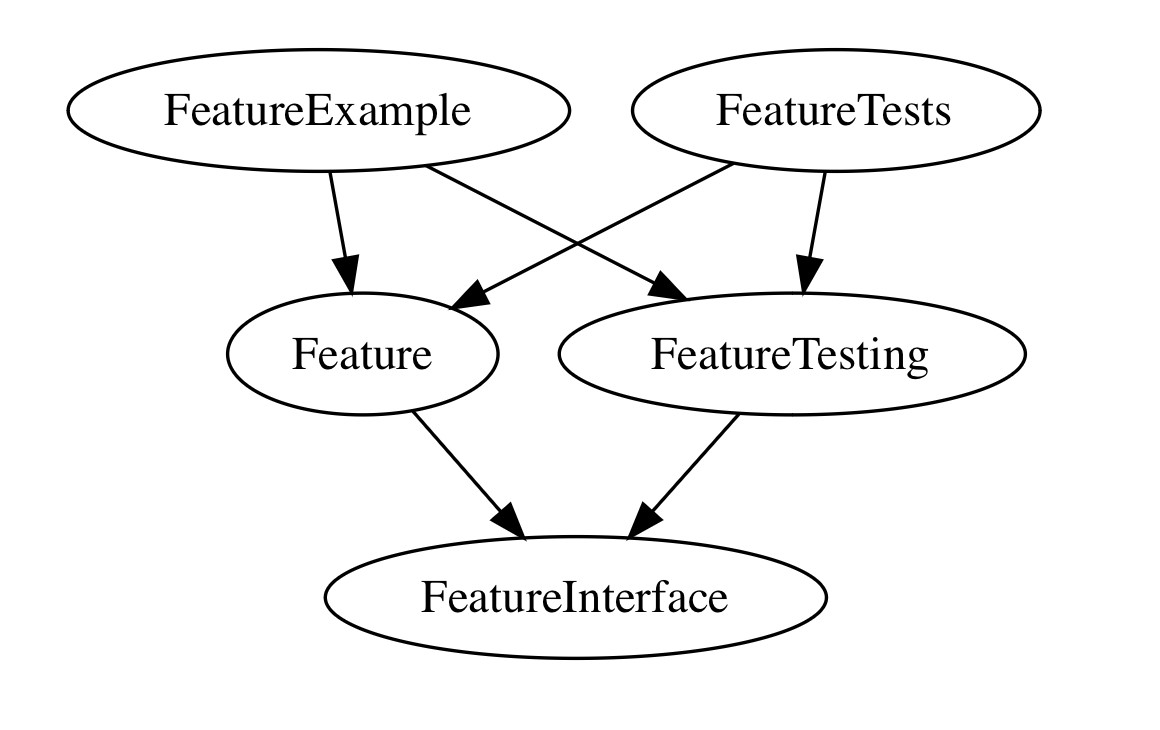
또한 이 Target 간의 의존 관계는 아래와 같이 그릴 수 있습니다.

Why?
왜 Micro Feature를 사용할까요?
- 명확하고 간결한 API
- 작은 모듈
- 재사용성
명확하고 간결한 API
단일 Target으로 소스 코드를 작성하게 된다면 코드에 암시적으로 의존성을 구축하기가 매우 쉬워집니다.
모든 것이 강하게 결합되고, 상태를 예측할 수 없으며, 새로운 변경 사항이 도입하는 것은 악몽이 됩니다.
Micro Feature라면 공개용 interface모듈과 구현체 모듈을 분리해야 하기 때문에 무엇을 공개해야 하는지, 무엇을 비공개로 해야 하는지 생각해야 하기 때문에 feature가 기능을 사용하는 방식을 더 잘 제어하고 안전한 API를 설계할 수 있습니다.
작은 모듈
Divide and conqure.
작은 모듈에서 작업하면 feature에 더 많이 집중을 하고, 테스트하고, 기능을 독립적으로 시도할 수 있습니다.
그리고 기능을 작동시키는데 필요한 구성 요소만 컴파일하는 선택적인 컴파일을 할 수 있기 때문에 개발 주기를 훨씬 빠르게 진행할 수 있습니다.
재사용성
프레임워크 또는 라이브러리를 사용하여 앱과 Extension과 같은 다른 제품에서 코드를 재사용할 것을 권장합니다. Micro Feature를 구축하면 재사용이 매우 간단합니다.
기존 Micro Feature를 결합하고 필요한 경우 플랫폼별 UI 레이어를 추가하기만 하면 iMessage Extension, Today Extension 또는 watchOS 앱을 구축할 수 있습니다.
Micro Feature의 목표
Micro Feature는 feature 전반에 걸쳐 수평적인 의존성 구조를 구축하는 것입니다. 어떠한 feature도 다른 feature의 구체적인 구현 세부 사항에 의존하지 않습니다. 단지 interface 모듈에 의존할 뿐입니다.
이렇게 하면 느슨하게 결합된 종속성이 생성되고, 또한 interface가 구현보다 변경될 가능성이 적고 이를 기반으로 캐시를 구축하여 빌드 시간을 단축할 수 있습니다.
큰 규모의 개별 기능 팀이 서로 독립적으로 작업할 수 있습니다. 모듈 A의 인터페이스가 정의되면 모듈 A에 의존하는 모든 팀이 모듈 A의 구현을 기다릴 필요 없이 인터페이스를 사용할 수 있으므로 팀의 작업 속도가 빨라지고 전체 제품 개발 속도가 빨라질 수 있습니다.
적용 사례
실제로 제가 적용해 본 거로는
Tuist 템플릿을 만들 때 Micro Feature를 하도록 유도하였습니다.
https://github.com/baekteun/Tuist_Modular_Template
그리고 실제로 Dotori라는 프로젝트를 진행하며 적용해 놓고 개발하고 있습니다.
https://github.com/Dotori-app/Dotori-iOS
References By
https://docs.tuist.io/building-at-scale/microfeatures/
https://alexanderweiss.dev/blog/2022-01-12-scale-up-your-app-with-microfeatures
Scale up your app with Microfeatures
With an app becoming bigger in terms of people working on them as well as adding more features, the question arises of how to organize the growing complexity. Imagine multiple features that need to be implemented simultaneously by different teams. I...
alexanderweiss.dev
https://github.com/tuist/tuist/pull/6305
Some documentation adjustments by pepicrft · Pull Request #6305 · tuist/tuist
This PR introduces some documentation changes: In preparation for the consolidation of Tuist and Tuist Cloud, I renamed Projects to Tuist Projects, and merge Scale and Automation into that section...
github.com
'Tuist' 카테고리의 다른 글
| Tuist 4 버전 업그레이드 (1) | 2024.04.21 |
|---|---|
| Tuist - Modular Architecture 개선하기 (4) | 2023.05.01 |
| Tuist 사용법 - 8. Scaffold, Template를 사용하여 새로운 모듈 만들기 (0) | 2023.02.15 |
| Tuist 모듈화하기 - Modular Architecture 설계하기 (0) | 2023.01.05 |
| Tuist 사용법 - 7. Configuration + XCConfig (11) | 2022.12.27 |



